Módulo plantillas
Viene identificado con el siguiente icono:

Podemos realizar plantillas a partir de un escaneado o bien desde la biblioteca escalando la forma a una forma 2d, siempre que ésta tenga una medida real, es decir escala 1:1.
Introducir datos.
Después de crear el paciente (veáse como crear un paciente en «bases de datos: pacientes, prescriptores y técnicos»).

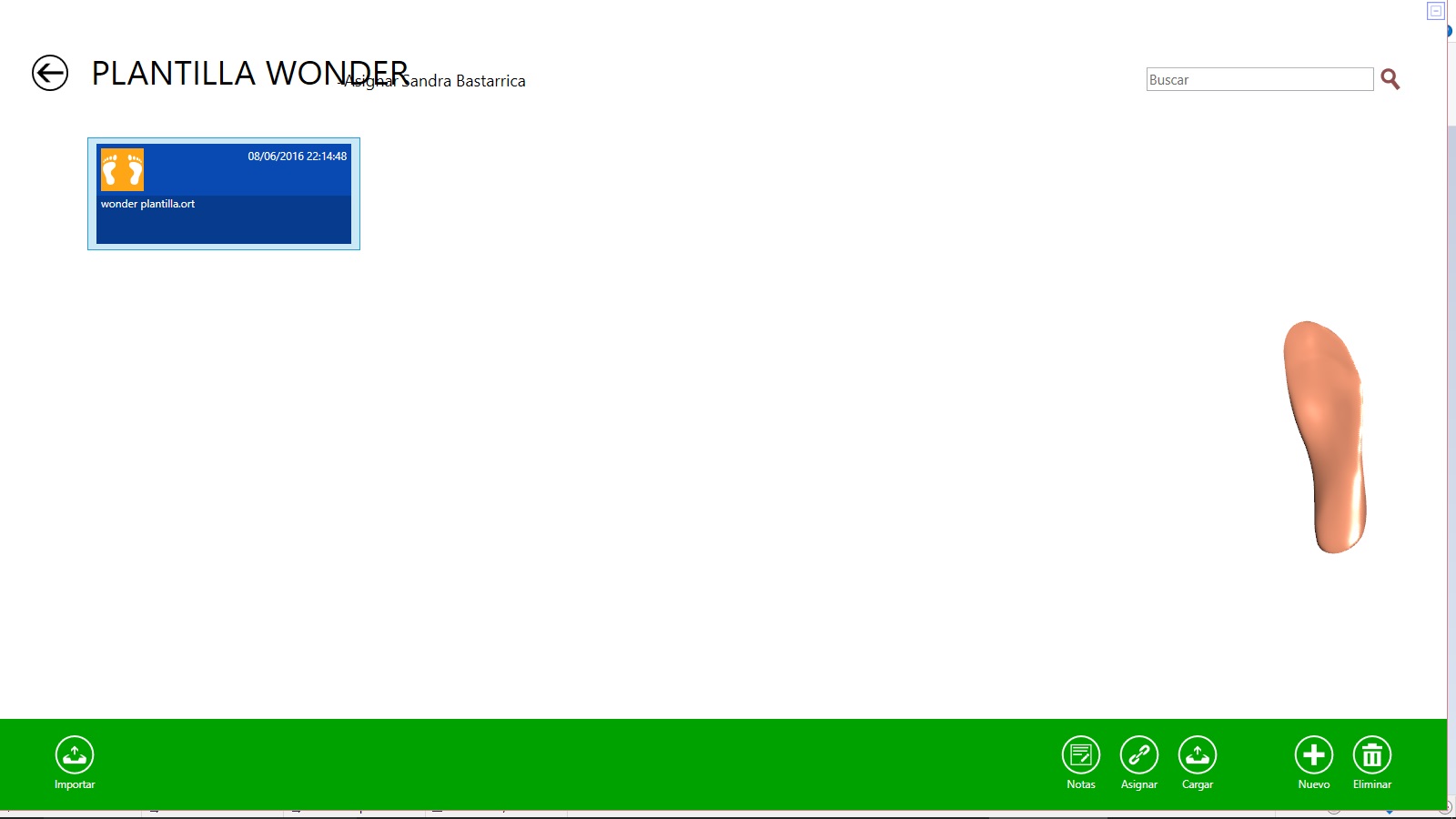
Hacer doble click sobre el rectángulo que indica su carpeta.
Si efectivamente (como el ejemplo) es un cliente nuevo, no tendrá ningún archivo vinculado, aparecerá su contenido vacio, y en la parte inferior veremos un zócalo azul que nos indica tres posibilidades que podemos añadir:

Biblioteca: podemos acceder directamente a la biblioteca donde tenemos las formas mas utilizadas (la biblioteca siempre se puede personalizar, ver en este tutorial).
Modelo: nos llevará a entradas y podemos coger un escaneado que previamente abremos pasado por el visor (ver en este tutorial el módulo referente a visor).
Foto: también nos llevará a entradas donde tendremos las fotos cargadas o bien las recibidas del arlequín.
Si escogemos la opción de biblioteca, tenemos que «cliquear» en la carpeta «pie» para posteriormente en «plantillas» y escoger la carpeta que consideremos, hasta llegar a los archivos que los veremos en recuadro azul.
A todos los archivos marcándolos, incluidos las fotografías podemos ver una miniatura en la parte derecha que nos ayudará a realizar la acción.

En el zócalo verde de la parte inferior tenemos las siguientes acciones:
Importar: podemos introducir en el software nuevos modelos para la biblioteca.
Notas: nos permite cambiar el nombre de la plantilla de la biblioteca.
Asignar: nos permitirá vincularlo a un paciente determinado.
Cargar: nos permitirá cargar una carpeta completa de archivos a la biblioteca.
Nuevo: nos permitirá introducir los datos de un archivo nuevo incluyendo su nombre.
Eliminar: nos permite eliminarlo de la biblioteca.
Area de trabajo y movimientos básicos.

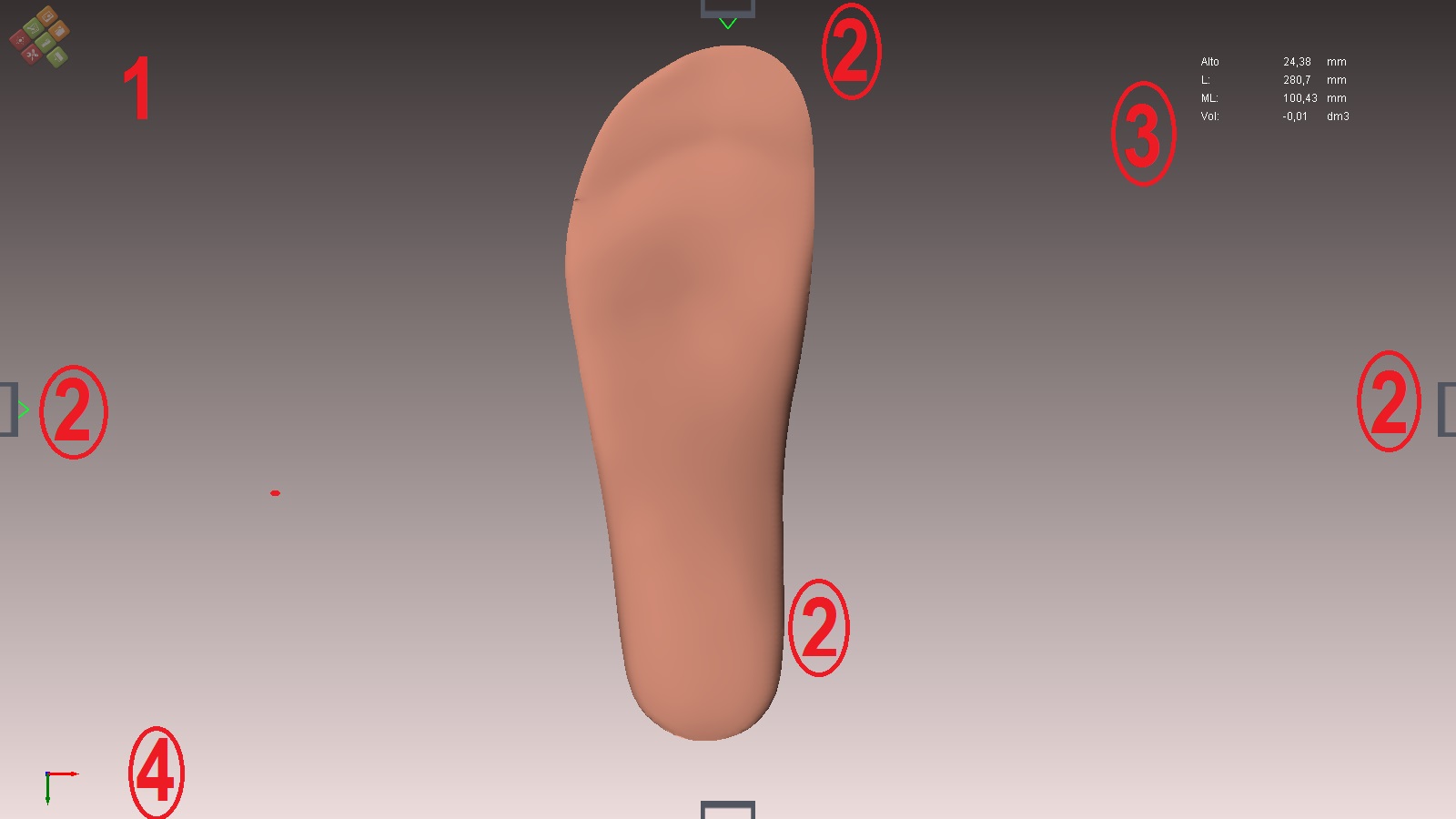
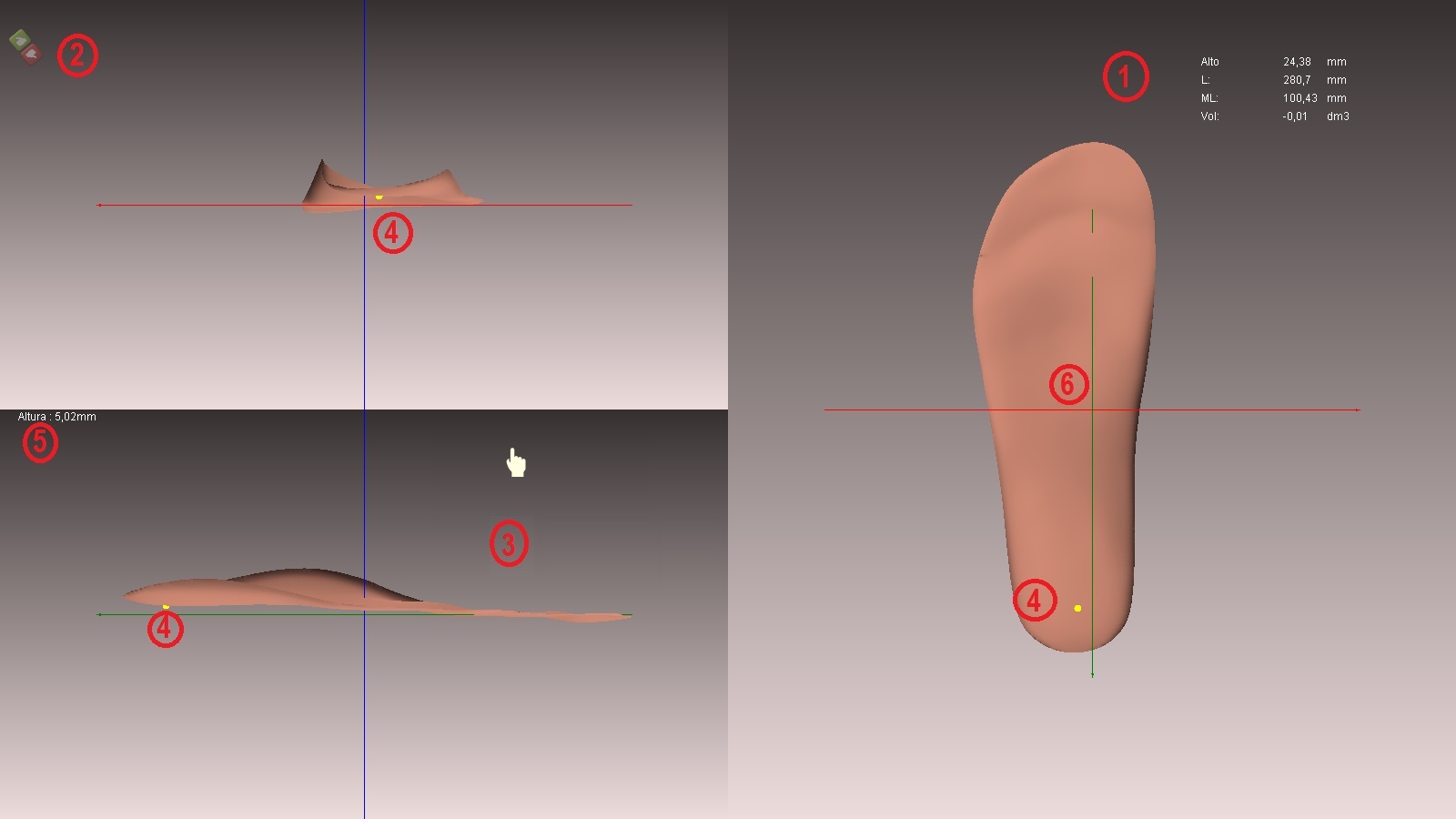
1.- paleta de Pi.Cas.So. por aproximación del cursor se abrirá y podemos ver todas las herramientas.
2.- son los posicionadores de cuadrante. introduciendo el cursor en ellos harán movimientos de 45º. Podemos anularlos «cliqueando» sobre su vértice verde. Para volver a hacerlos válidos «cliquear» sobre el vértice rojo.
3.- información de medidas de las forma:
Alto: mm de la altura de la plantilla, desde su base hasta la parte más alta de la misma.
L: calculado trazando una línea transveral en la parte más alta, y otra paralela en la parte más baja. La distancia entre las dos líneas.
ML: calculado trazando una linea vertical en la parte más a la izquierda y otra linea vertical paralela a la anterior en la parte más a la derecha. La distancia entre las dos líneas.
Vol: es el volumen de la forma (prácticamente es nula o negativa, al tratarse una capa muy fina e inapreciable).
4: dando doble click podemos ver los ejes x,y,z.
verde: ancho : z
azul: altura : y
rojo: longitud ; x
Movimientos de la forma:
Zoom: rueda del ratón. ![]()
Orbitar: botón derecho del ratón. ![]()
Traslación de la forma : pulsa shift a la vez que mantener pulsado y arrastrar el botón derecho del ratón.![]() +
+ ![]()
Rotación.
Ir a «posicionar» ![]()
«cliquear» en «rotación» ![]()

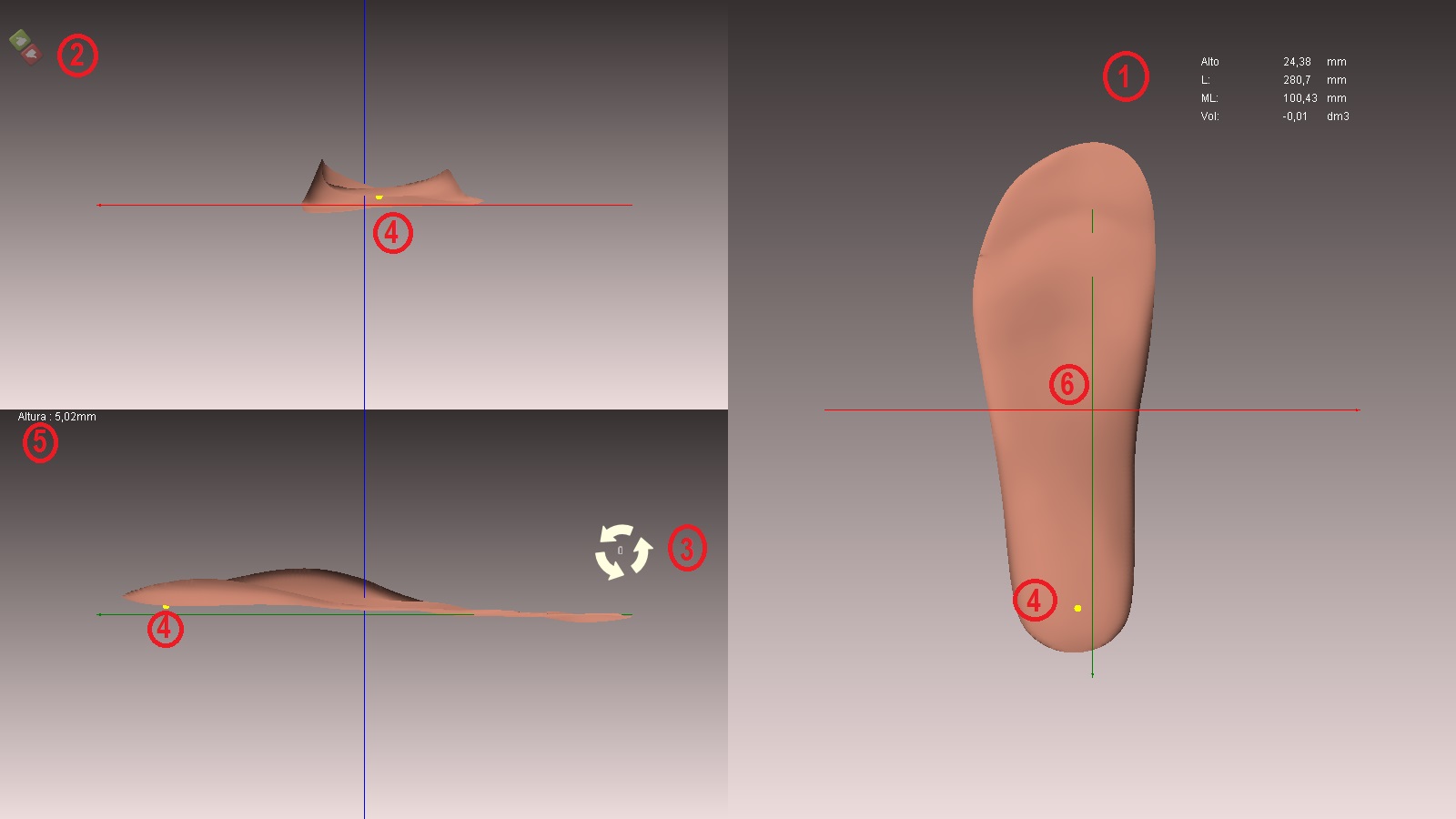
- Información de medidas de la forma (ver más arriba en Area de trabajo y movimientos básicos.«
- Iconos de aceptación o no de las modificaciones realizadas.
- Cursor de rotación. Para su uso debe de colocarlo en cualquiera de las tres vistas y rotará la forma siendo su eje la línea x(verde), y (roja) o z (azul). Para rotar la forma debe de mantener pulsada la tecla control
 + rotando la rueda de su ratón
+ rotando la rueda de su ratón  .
. - Punto amarillo marcado pulsado con el cursor en la zona deseada y que nos determina el grosor de la plantilla en ese punto (siendo la distancia que hay desde ese punto a la linea x (verde). El punto amarillo se puede en cualquiera de las tres vistas.
- Medición del punto amarillo anterior.
- Posición correcta de la plantilla. Siempre debe de estar traspasada por los tres ejes, y a ser posible debe de estar lo más centrado posible.
NOTA: cada tipo de producto que diseñemos en cad (plantilla, corse, prótesis ak, sandalia, etc) tiene que tener una colocación determinada, y en muchos casos diferente. Esto es porque cada elemento tiene una solución de cam diferente y debemos de posicionarlo en el escenario adecuado.
Esta herramienta es importante para determinar el «drop» final de la plantilla. Ver el siguiente video:
Translación.
Ir a «posicionar» ![]()
«cliquear» en «traslación» ![]()

- Información de medidas de la forma (ver más arriba en Area de trabajo y movimientos básicos.«
- Iconos de aceptación o no de las modificaciones realizadas.
- Cursor de rotación. Para su uso debe de colocarlo en cualquiera de las tres vistas y hará una traslación de la forma al arrastrarla. Para trasladar la forma debe de mantener pulsada la tecla control
 + pulsando el botón derecho del ratón.
+ pulsando el botón derecho del ratón. 
- Punto amarillo marcado pulsado con el cursor en la zona deseada y que nos determina el grosor de la plantilla en ese punto (siendo la distancia que hay desde ese punto a la linea x (verde). El punto amarillo se puede ver en cualquiera de las tres vistas.
- Medición del punto amarillo anterior.
- Posición correcta de la plantilla. Siempre debe de estar traspasada por los tres ejes, y a ser posible debe de estar lo más centrado posible.
IMPORTANTE: Tanto en esta vista de «translación», como en la vista anterior de «rotación», puede comprobar las alturas y los espesores de cualquier parte o zona de la plantilla. Para ello lo que debe de hacer es arrastrar el punto amarillo en la vista z (la grande o la imagen de la derecha), por la zona que usted considere, y poder ver en la parte izquierda la información de su altura.
Torsión.
Ir a «posicionar» ![]()
«cliquear» en «torsión» ![]()

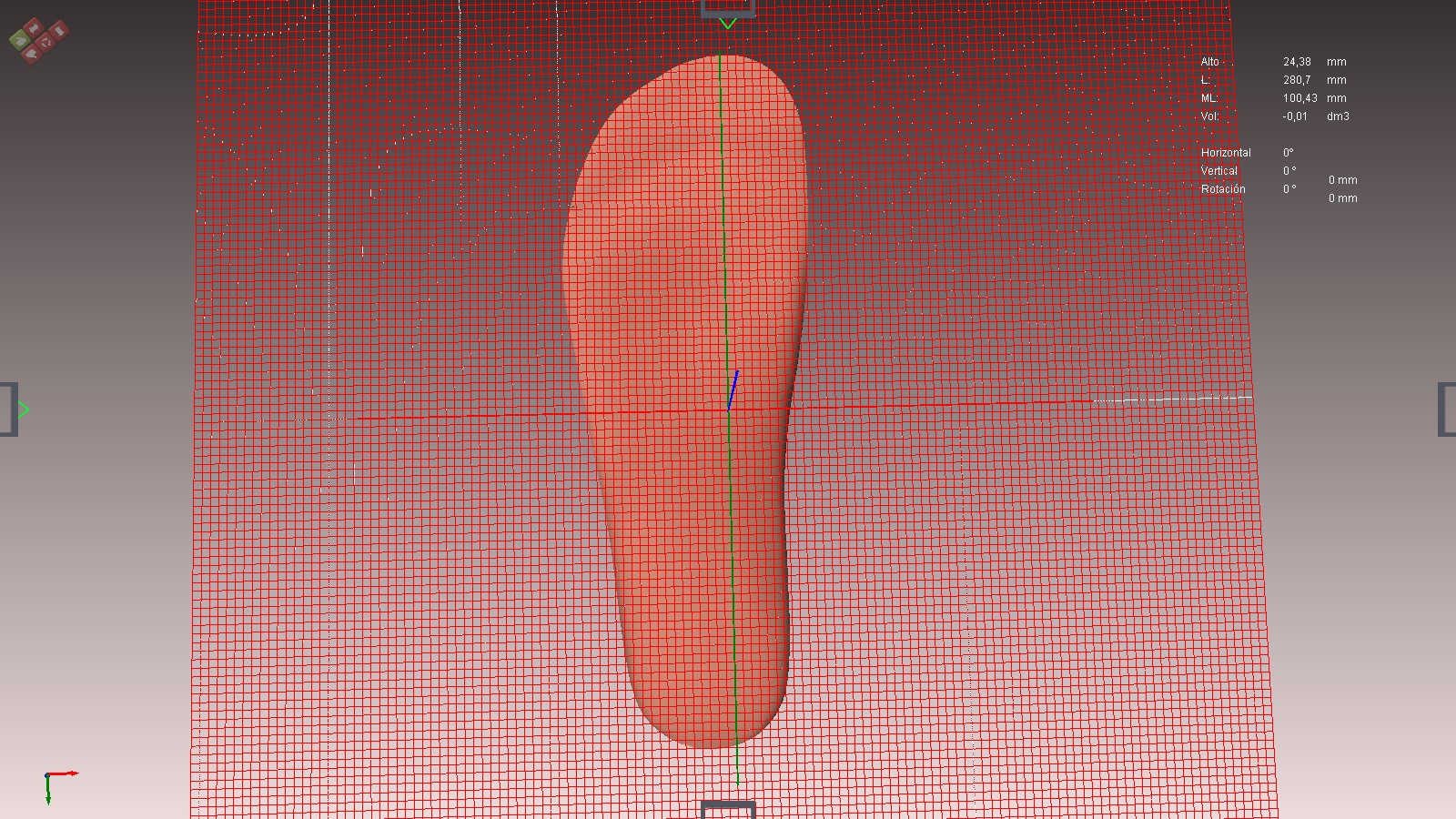
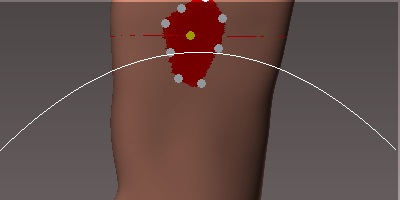
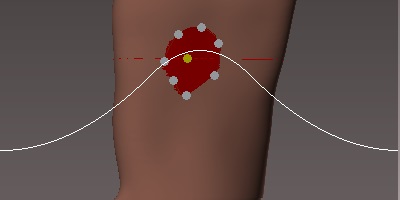
Si el modelo está debidamente posicionado aparecerá un plano con forma de rejilla en su parte inferior. Podemos orbitar la forma para verla mejor lateralmente.
Utilizar los posicionadores de cuadrante y orbitar la forma para poder utilizar otras vistas (ver más arriba movimientos de la forma).
El objetivo es colocar el plano de la rejilla diviendo la forma en dos partes, de tal forma que hagamos modificaciones en una de las partes mientras mantenemos fija sin cambios la otra parte de la forma.
Para ello debemos de colocar la rejilla en la zona que consideremos. Esta colocación la hacemos con movimientos de la rejilla realizados con las fechas del teclado.

Los movimientos que queramos hacer más cortos, de tal manera que podamos ser más precisos debemos mantener pulsado la tecla control a la vez que utilizamos la flecha correspondiente.
 +
+ 
Posicionada la rejilla en el lugar deseado podemos escoger entre tres posibilidades para cambiar la posición en una de las dos partes mientras la otra parte va a quedar fija.
NOTA: recuerde que el software no tiene programada ninguna limitación en los cambios que se vayan a producir, los conocimientos anatómicos y por tanto la posible posición tanto ósea como muscular son del usuario.
![]()
«Cliqueando» sobre la primera posibilidad (doble flecha vertical) la forma hasta el «plano rejilla» se moverá hacia arriba o hacia abajo si utilizamos la rueda del ratón hacia arriba o hacia abajo.
«Cliqueando» sobre la segunda posibilidad (doble flecha horizontal) tomando también como separación el «plano rejilla» se moverá lateralmente utilizando la rueda del ratón hacia arriba o hacia abajo.
«Cliqueando» en la tercera posibilidad (flecha giro) una parte de las partes de la forma girará sobre si misma, mientras que la otra quedará fija. Los movimientos se harán también con la rueda del ratón en un sentido y en el otro.
Posteriormente a cualquier cambio de la forma es necesario guardar o no la forma nueva con el cambio realizado.
![]()
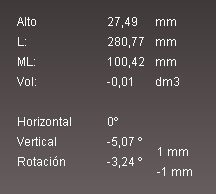
En la parte superior derecha, debajo de la «información de medidas de la forma», nos aparecerán los cambios que estamos produciendo tanto a nivel horizontal, vertical o en la rotación.

Rejilla.
No es una herramienta que modifica la forma, sino una herramienta para verificar las alturas de la superficie de la plantilla.
Ir a «posicionar» 
«cliquear» en «rejilla» ![]()
Aparecerá una rejilla por debajo de la plantilla.
Giremos la rueda del ratón hacia arriba. ![]()
Veremos como la rejilla irá subiendo verticalmente, siguiendo la vertical del eje z (azulo), paralelamente al eje x (verde) y al y (rojo).
Nos irá apareciendo la plantilla indicandonos la altura.
Por favor el video que aparece a continuación:
Cortar.
Ir a «posicionar» 
«cliquear» en «cortar» ![]()
Aparecerá junto al cursor una tijera ![]() .
.
Vaya pulsando el botón izqierdo del ratón, marcando la zona por donde quiere hacer el recorte.
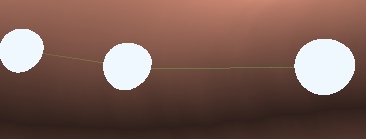
El primer punto que aparecerá será de color azul, que le servirá de referencia puesto que tendrá que ir pulsando e ir haciendo puntos hasta cerrar el corte precisamente en el punto azul.
Para cerrar debidamente la forma, deberemos pulsar el último punto encima del primero azul, y éste se convertirá en blanco.
Si algún punto blanco no está en la posición adecuada no se preocupe porque cuando cierre el corte podremos corregir su posición.
Después de cerrada la forma podemos ver como entre dos puntos hay una linea muy fina que nos va a definir por donde ser hará el corte.

Para modificar la posición de cualquier punto, después de cerrada la forma, podemos cliquear sobre cualquier punto y arrastrarlo a la posición deseada. Al pulsar sobre el punto veremos como aparcerá el icono de arrastrar ![]() .
.
Cuando tengamos debidamente la línea marcada por donde deseamos hacer el corte, llevamos el cursor fuera de la forma y «cliqueamos» con el botón izquierdo del ratón.
Si está a nuestro gusto validaremos cliqueando el botón verde, sino en el rojo.
![]()
NOTA: este tipo de corte solamente lo podemos hacer en formas cilindricas como puede ser un pie, una horma, etc. Nunca en formas planas como puede ser una plantilla.
Alisar.
Ir a «herramientas» ![]()
«cliquear» en «alisado» ![]()
Aparecerá un foco amarillo que nos indicará donde se hace el alisado.
Para cambiar el tamaño del foco amarillo, cliquear en la tecla control y girar la rueda del ratón. ![]() +
+ 
Escogido el tamaño deseado del foco, pasar moviendo el foco amarillo por la forma. El alisado funcionará moviendo el cursor, (frotando el foco por la forma), cuando está quieto el alisado no funcionará.
Después de realizado el alisado, deberemos aceptar o no los cambios realizados:

Espejo.
Ir a «herramientas» 
«cliquear» en «espejo» ![]()
La forma si es del lado derecho pasará a ser del lado izquierdo.
Después de realizado el cambio de lado deberemos aceptar o no los cambios realizados:

Formas libres.
Esta herramienta pretende hacer en un zona concreta del modelo un cambio de volumen, o bien añadiéndolo o bien quitándolo. Marcando una zona concreta y luego dentro de ella un punto que posteriormente elevaremos o hundiremos en la forma.
Si ya tenemos el modelo en la pantalla, debemos de dar los siguientes pasos:
Ir a «herramientas» 
«cliquear» en «formas libres» ![]()
Primero debemos de marcar una zona en concreto, por lo que
Con el botón izquierdo del ratón, iremos marcando puntos.
El primer punto será de color azul, y los restantes de color blanco.
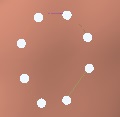
Marcaremos la zona con los puntos, y la cerraremos volviendo al punto azul y cliqueandolo sobre el.

Podemos recolocar cualquiera de los puntos. Para ello solamente tendremos que colocar el cursor sobre él, y arrastrarlo a la posición deseada.
Si nos fijamos haciendo un zoom veremos como entre dos puntos blancos existe una linea fina que delimita realmente la forma libre.
Ya marcado el contorno, vamos a marcar el punto más alto.
«Cliquear» con el botón izquierdo del ratón.

Por lo que tendremos con los puntos blancos marcados el contorno y con el punto amarillo tenemos el punto mas alto.
Ahora tenemos que determinar como queremos hacer la transicción de la altura o la profundidad, es decir si queremos hacerlo más suave o más agresivo.


Para que podamos ver la transicción y por tanto escoger la que queremos debemos de pulsar la tecla «control»  y para variar el grado de transicción moveremos la rueda del ratón manteniendo pulsada la tecla «control»
y para variar el grado de transicción moveremos la rueda del ratón manteniendo pulsada la tecla «control»  +
+ 
Escogida la transicción, dejamos de pulsar la tecla «control» y moveremos la rueda del ratón.
Bien hacía adelante, si queremos que salga de la forma al exterior, o bien hacía atrás si queremos hundir la forma hacia dentro. 
En «medidas de referencia» en la parte superior derecha se puede ver el avance o hundimiento realizado.
Después de realizado el cambio de lado deberemos aceptar o no los cambios realizados:

Formas libres multipunto.
Esta herramienta pretende hacer en un zona concreta del modelo un cambio de volumen, o bien añadiéndolo o bien quitándolo. Marcando una zona concreta y luego dentro de ella varios puntos que posteriormente elevaremos o hundiremos en la forma.
Si ya tenemos el modelo en la pantalla, debemos de dar los siguientes pasos:
Ir a «herramientas» 
«cliquear» en «formas libres multipunto» ![]()
Primero debemos de marcar una zona en concreto, por lo que
Con el botón izquierdo del ratón, iremos marcando puntos.
El primer punto será de color azul, y los restantes de color blanco.
Marcaremos la zona con los puntos, y la cerraremos volviendo al punto azul y cliqueandolo sobre el.

Podemos recolocar cualquiera de los puntos. Para ello solamente tendremos que colocar el cursor sobre él, y arrastrarlo a la posición deseada.
Si nos fijamos haciendo un zoom veremos como entre dos puntos blancos existe una linea fina que delimita realmente la forma libre.
Ya marcado el contorno, vamos a marcar los punto mas altos.

Por lo que tendremos con los puntos blancos marcados el contorno y con los puntos amarillos tenemos los puntos mas altos.
Al igual que explicamos en la «forma libre» podemos variar la transicción (ver formas libres)

Para poder hacer la elevación o hundimiento en uno solo de los puntos «cliquear» sobre el escogido y los demás cambiaran de color al blanco.
Si queremos de nuevo validar todos los puntos, «cliquear» fuera de la forma y todos volveran a estar activos en amarillo.
En «medidas de referencia» en la parte superior derecha se puede ver el avance o hundimiento realizado.
Después de realizado el cambio de lado deberemos aceptar o no los cambios realizados:

Incorporación de fotografías.
Siempre que las fotografías sean a tamaño real, puede suponer un buen complemento o recurso para el diseño de las plantillas. El scanner step to step 2d, tiene la característica de trabaja con pedigrafias en formato jpg y son en tamaño real, es decir en escala 1:1.
En definitiva: rogamos que antes de incorporar cualquier fotografía en este apartado, asegúrese de que la escala es correcta.
Ir a « imagen» ![]()
Se abrirán dos posibilidades: «cargar imagen» ![]() y «propiedades»:
y «propiedades»: ![]() .
.
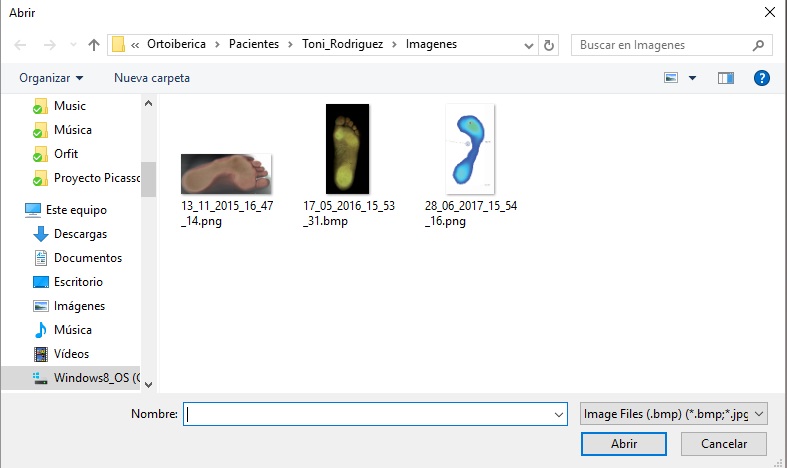
Si vamos a la primera opción «cargar imagen» se nos abrirá una ventana para que busquemos y seleccionemos la imagen que queremos importar. La ventana será por tanto similar a:

Donde escogeremos la imagen que queremos importar y al seleccionarla o cliquear sobre ella aparecerá directamente sobre el modelo 3D.
Si en cambio seleccionamos en «propiedades«:
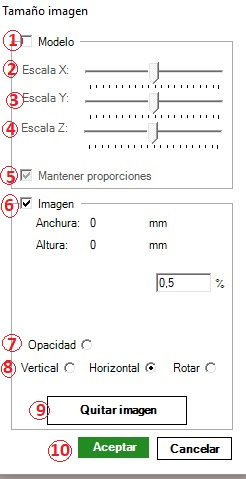
Nos saldrá la ventana :

Esta opción, la usaremos cuando ya tengamos una imagen insertada en el tapiz de trabajo, y queramos hacer alguna modificación, alguna recolocación sobre el modelo, o bien quitarla.
Empezaremos diciendo que llamaremos modelo a la forma 3D, y llamaremos imagen a la fotografía que hemos incrustado.
El funcionamiento de la ventana será el siguiente:
1.-Validaremos la casilla de Modelo cuando queramos modificar la forma 3D.
6.-Validaremos la casilla de Imagen cuando lo que queremos modificar o posicionar es la imagen (foto).
2.-Escala X: Si movemos el cursor hacia atrás o hacia adelante escalaremos la imagen en el eje X, haciéndola mayor o más pequeña.
3.-Escala Y: Si movemos el cursor hacia atrás o hacia adelante escalaremos la imagen en el eje Y, haciéndola mayor o más pequeña.
4.-Escala Z: Si movemos el cursor hacia atrás o hacia adelante escalaremos la imagen en el eje Z, (altura) haciéndola mayor o más pequeña.
5.-La casilla «Mantener proporciones», por defecto siempre viene validada, y de esta forma cuando deslizamos cualquier de los cursores, X,Y o Z, se moverán los demás proporcionalmente. Cuando queramos evitar esta sincronización, deberemos invalidar esta casilla; cliqueando sobre la casilla validada.
7.-Opacidad: validaremos la casilla, cuando deseemos hacer más o menos transparente la imagen de la foto. Bien utilizada esta posibilidad, nos permitirá ver simultáneamente tanto la imagen 3D, como la podografía, o la foto. Los cambios de transparencia y opacidad, los podemos realizar luego de validada la opción, con la rueda del ratón.
8.-Vertical, Horizontal, Rotar: Cuando queramos colocar la imagen superponiendola sobre la forma 3d, podemos ayudarnos de esta posibilidad, eligiendo si los movimientos de la imagen que queremos hacer son verticales, horizontales o bien queremos rotar la imagen. Luego de señalada la opción, utilizaremos siempre la rueda del ratón.
Cuando sobre la imagen veamos el icono ![]() nos permitirá arrastrar la imagen para una perfecta colocación sobre el modelo.
nos permitirá arrastrar la imagen para una perfecta colocación sobre el modelo.
NOTA: recordemos la importancia de trabajar con imágenes que tengan tamaños reales. 1:1. Ya que esta posibilidad nos confirmará que los tamaños y las zonas en el modelo 3D son exactos.
9.-Quitar imagen: después de posicionada correcta la imagen, podemos utilizar otras herramientas con ella incrustada. Posteriormente, y cuando no nos haga falta, ésta opción nos permite el quitarla.
10.-Aceptar y Cancelar: obviamente las propias palabras nos indican claramente las opciones. No obstante, la de aceptar nos permitirá quitar el cuadro de diálogo pero manteniendo el visionado de la imagen.
D